Table of content
What is Web server and how it works?
What is HTML?
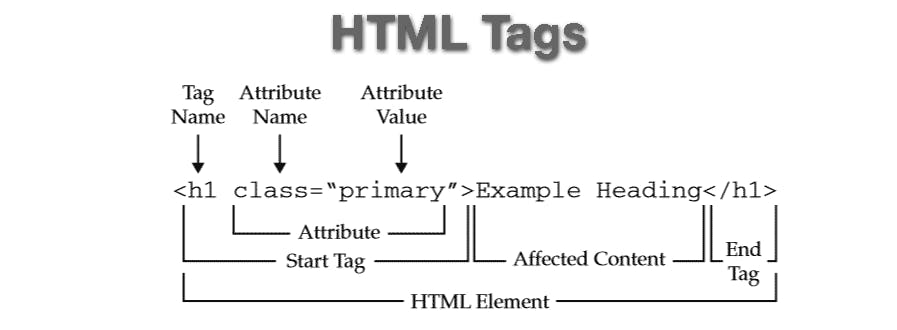
What is HTML Tag, Element and Attributes.
Anatomy of an HTML document.
What is Web server and how it works?
Today in this era of internet if we want any information then we simple search it on internet and we will have our information. But who provides this information and how? Web server is responsible for this.|
Web server is simple computer software where web content/our website is stored. When we search anything on browser like Chrome, Explorer etc. this are known as web clients which are used to retrieve data from web server, Our browser send request for that web page to web server, Now this web server contains all the files usually in HTTP format which make up the website. web server will find requested page and send back to client(browser) using HTTP protocol.

There are multiple type of server are available like Apache, IIS, Nginx, LightSpeed etc.
Apache server
This is the most popular web server. The Apache HTTP web server was developed by the Apache Software Foundation. It is open source software and can be installed on all operating systems like windows, Linux, Mac OS x etc.
Live Server
Visual Studio is one of the most popular code editors. It provides lots of extensions. But when we write code or make any changes we need to refresh page to reflect that changes. We can avoid this by simply installing live-server extension. Once you make changes in your code or write something new, after saving it, the browser will auto-refresh itself. Then you will be able to see the changes quickly and automatically. There are lots of live server extensions like Live Server by Ritwick Dey.
What is HTML?
HTML(Hypertext Markup Language) is markup language for the web that defines the structure of web pages.
HTML consists of a series of elements which we use to enclose or wrap, different parts of the content to make it appear a certain way.

HTML Tags
In web page we might want to some text to be bold, some to be small etc. HTML provides tags to do this.
HTML Elements
HTML consists of the opening tag, character, the content and a closing tag.
Some elements are empty as they don't have closing tag. like <img> tag.
HTML Attributes
HTML Attributes provide additional information about HTML elements.
For Example The <img>
tag is used to embed an image in an HTML page. The src attribute specifies the path to the image to be displayed:
<img src="img1.jpg">
For example
<h> </h>Tag defines Heading of web page
HTML has 6 different type of heading tags from h1 to h6.
<h1>Heading 1</h1>
<p> </p>Tag defines a paragraph.
<p>This is some text in a paragraph.</p>
- lorem tag insert random amount of random text.
{% lorem 5 %}
this will insert 5 random words.
Anatomy of an HTML document
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>My test page</title>
</head>
<body>
<h1>My First Heading</h1>
</body>
</html>
<!DOCTYPE html>declaration defines that this document is an HTML5 document.<html>element is the root element of an HTML page. It warps all the content on entire page.<head>This includes things like keywords and a page description that you want to appear in search results, CSS to style our content, character set declarations, and more.<meta charset="utf-8">this element sets the character set your document should use to UTF-8 which includes most characters from the vast majority of written languages.<meta name="viewport" content="width=device-width">This viewport element ensures the page renders at the width of viewport, preventing mobile browsers from rendering pages wider than the viewport and then shrinking them down.<title>This set the title of page which appeared in browser tab when page is loaded.<body>This contains all the content which we want to show to users.
